With the website asset, Screenfluence lets you display any web page on your screen as if it were another image or video. Doing this is very simple.
Getting Started
Like all Smart Assets, the Website asset can be found under the Smart Asset navigator.
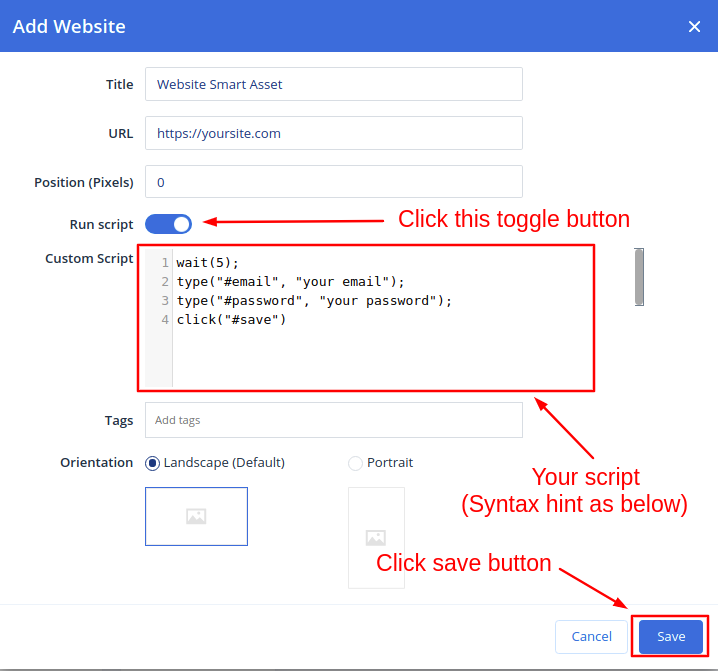
Once you've selected Website, a modal will open with the required fields, such as name, and URL.
The Website only accepts URLs that begin with http:// or https://
Scrolling
If the web page content you want to display is below the field, just enter a pixel amount to scroll down by in order to show what you want.
Scripting
If the web page content you want to show is hidden behind an authentication form, or requires in-page navigation, you can always use our custom scripting feature.
To enable scripting, toggle the 'Run Script' field. A field will appear which allows the user to enter a custom script that can be run once the page loads on the player.

Functions
All functions must end with a semi-colon, and all text arguments should be entered in quotations: function("argument");
-
wait (arguments:
quantity of seconds:integer)
This function will make the script wait for a determined amount of time as set by the first argument.
Example:wait(5); -
click (arguments:
element)
This function will select anelementlike a button input and click.
Example:click(/html/body/input[3]); -
type (arguments:
text,element)
This function will write whatever thetextis into the selected fieldelement.
Example:type("/html/body/input[1]","user@email.com"); -
refresh (arguments:
none)
This function will re-load the page.
Example:refresh();
Selecting Elements
The element argument takes either the id, unique class, name, or Xpath of the html element.
-
Id:
#email
Example:type(“#email”, “text@gmail.com”) -
Class:
.email
Example:type(“.email”, “text@gmail.com”) -
Full xpath:
/html/body/div/form/span/section/div/input
Example:type(“/html/body/div/form/span/section/div/input”,“text@gmail.com”)
In order to find an elements Full xpath, hover your mouse over the desired element, right click, and select Inspect. This will open the Elements tab of the Inspector. You will see the desired element's HTML highlighted. Right click the HTML element, select copy, and then select "Copy full XPath".
